In this article, I am going to discuss Blazor Project Structure in detail. Please read our previous article, where we discussed the Blazor Hosting Models. At the end of this article, you will understand the need and use of different files and folders of the Blazor application.

ASP.NET Core Blazor Project Structure:
In order to understand the Blazor Folder structure, first, we will create a Blazor App. Here, we are going to create a Blazor WebAssembly APP. Open Visual Studio 2019 and then click on the Create a new project option as shown in the below image.

Here, select the Blazor Server App option and then click on the Next button as shown in the below image.

Once you click on the Next button, it will open configure your new project window. Here, you need to specify the Project name (FirstBlazorApp) and the location where you want to create the project. Then click on the Create button as shown in the below image.

Once you click on the Next button, it will open the Additional Information window. Here, you need to select the Target .NET Framework version. The authentication types. Select .NET 5 and also checked the ASP.NET Core Hosted checkbox which will create the Blazor WebAssembly app along with the .NET Core Web API project will host our Blazor WebAssembly app and finally click on the Create button as shown in the below image.

Once you click on the Create button, it will create two different projects as shown in the below image.

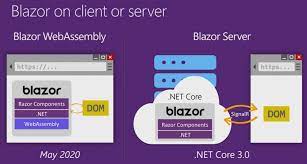
The client project will contain the public code which will be downloaded to the user browser while the server project contains the private code which you dont want to download to the user machine. The server code will run on the server machine and the client will interact with the server through a SignalR connection.
Now run the application and you should see the default pages and functionalities as expected. Now let us come to our main topic that is the file and folder structure on the Blazor Application.
Program.cs
You can find this file in both the client and server projects. This file contains the Main() method which is the entry point for both the project types (i.e Blazor WebAssembly and Blazor Server).
In a Blazor server project, the Main() method calls CreateHostBuilder() method which sets up the ASP.NET Core host. You can find the following code in the Program class of the server project.

In a Blazor WebAssembly project, the RootComponents, which is the root component of the application, is specified in the Main method. You will find the following code in the Program class of the Client project.

Components are the basic building blocks of a Blazor application. We will discuss everything you need to know to build effective and reusable Blazor components in our upcoming Videos. For now, just understand the RootComponent is nothing but the root component of the application.
wwwroot
The wwwroot folder contains static files like images, stylesheets, etc.
App.razor
This is the root component of the application. It uses the built-in Router component and sets up client-side routing. It is this Router component that intercepts browser navigation and renders the page that matches the requested address. The Router uses the Found property to display the content when a match is found. If a match is not found, the NotFound property is used to display the message – Sorry, theres nothing at this address.
Pages folder
This folder contains the _Host razor page and the routable components that make up the Blazor app. The components have the .razor extension.
- Index component (Index.razor) – Rendered when we navigate to the root application URL.
- Counter component (Counter.razor) – Rendered when we navigate to the path /counter.
- FetchData component (FetchData.razor) – Rendered when we navigate to the path /fetchdata.
- Error component (Error.razor) – Rendered when an unhandled exception occurs in the blazor app.
Shared folder
As the name implies, contains the shared components
MainLayout component (MainLayout.razor)
The applications main layout component
NavMenu component (NavMenu.razor)
Implements the navigation menu on the sidebar. The NavLink component renders navigation links to other Razor components like the index, counter, and fetchdata components. This NavLink component is intelligent enough to highlight the navigation menu item if its component is currently displayed.
_Imports.razor
This is like _ViewImports.cshtml file in an asp.net core MVC project. This file contains the common namespaces so we do not have to include them in every razor component.
wwwroot/index.html
This is the root page in a Blazor WebAssembly project and is implemented as an HTML page. When a first request hits the application, it is this page, that is initially served. It has the standard HTML, HEAD, and BODY tags. It specifies where the root application component App.razor should be rendered. You can find this App.razor root component in the root project folder. It is included on the page as an HTML element <app>.
This index.html page also loads the Blazor WebAssembly JavaScript file (_framework/blazor.webassembly.js). It is this file that is responsible for downloading
The compiled Blazor application, its dependencies, and the .NET runtime. It also initializes the runtime to run the Blazor app in the browser
Startup.cs
This file is present only in the Blazor Server project. As the name implies it contains the applications startup logic. The Startup class contains the following two methods.
ConfigureServices – Configures the applications DI i.e dependency injection services. For example, AddServerSideBlazor() method adds Blazor server-side services. On the IServiceCollection interface, there are several methods that start with the word Add. These methods add different services for the Blazor application. We can even add our own services to the DI container. We will see this in action in our upcoming videos.
Configure – Configures the apps request processing pipeline. Depending on what we want the Blazor application to be capable of doing we add or remove the respective middleware components from the request processing pipeline. For example, UseStaticFiles() method adds the middleware component that can serve static files like images, CSS, etc.
MapBlazorHub sets up the endpoint for the SignalR connection with the client browser.
Pages/_Host.cshtml
This is the root page of the application and is specified by calling MapFallbackToPage(“/_Hostâ€) method. It is implemented as a razor page.
It is this page, that is initially served when a first request hits the application. It has the standard HTML, HEAD, and BODY tags. It also specifies where the root application component, App component (App.razor) must be rendered. Finally, it also loads the blazor.server.js JavaScript file, which sets up the real-time SignalR connection between the server and the client browser. This connection is used to exchange information between the client and the server. SignalR is a great framework for adding real-time web functionality to apps.
The data folder (Blazor Server)
Contains code files related to the sample WeatherForecast service
appsettings.json (Blazor Server)
Just like an asp.net core MVC project, a Blazor project also uses this file to store the configuration settings.
In the next Video, I am going to discuss the main points that we have discussed in this section. Here, in this Video, I try to explain the Blazor Project Structure in Detail. I hope now you got some idea regarding the files and folders of the ASP.NET Core Blazor App.
 Best resource for Online free Education
Best resource for Online free Education