In this article, I am going to discuss What is Blazor. Microsoft has recently released a new .NET web framework called Blazor. It is a free, open-source Web framework to build Web apps using C# that run in a Web browser. As part of this article, I am going to discuss the following pointers in detail.

- How we develop web applications today?
- What is Blazor?
- Why should we use it?
- Understanding WebAssembly
- What are the advantages of using Blazor?
How we develop web applications today?
In order to develop a web application, we need two things. Server-side development and client-side development. For server-side development, we generally use server-side programming languages such C#, Java, PHP, etc. And for client-side development, we generally use JavaScript frameworks such as Angular, React, Vue, etc. For better understanding please have a look at the following image.

In order to become a full-stack software developer and to stay in the market, you need to learn a client-side programming language (Angular, React, Vue, etc.) as well as a server-side programming language (C#, Java, PHP, etc.). Now the question is, why should we learn 2 different sets of programming languages and frameworks.
Can we use C# both for server-side and client-side development?
Yes, we can use C# for both client-side as well as server-side development and this is possible because of ASP.NET Blazor. With the introduction of Blazor, now you can develop client-side web user interfaces using C# instead of JavaScript. The C# code can be executed both on the server as well as in the client browser.

The point of the introduction of Blazor is to help the .NET Developers. Now, the .NET developers can reuse their c# skills on both client and server-side rather than learning new JavaScript frameworks. Now, the question that should come to your mind is, how a browser executes the C# code.
How can a browser execute C# code?
Remember one thing, the browsers can only understand and execute JavaScript code. Then How can we execute our c# code in the client browser? The answer is by using something called as WebAssembly.
What is WebAssembly?
WebAssembly is a low-level assembly-like language in a binary format that can run in the modern web browser. The ASP.NET Blazor runs the C# code in the browser with the help of WebAssembly. It runs in the same security sandbox as JavaScript frameworks like Angular, React, Vue, etc. Not just C#, in fact, we can run any type of code in the browser using WebAssembly.

WebAssembly is based on open web standards. That means for the Blazor application to work, there is no need to install any special plugin like back in the days of silver light and flash. The main advantage of WebAssembly is that it handles memory-rich jobs and multi-threading very well as compared to javascript.
ASP.NET Core Blazor Hosting Models
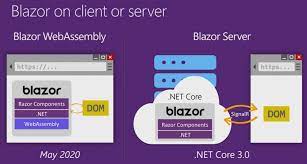
The Blazor offers 2 hosting models. Blazor WebAssembly and Blazor Server.
Blazor WebAssembly
This is also called the client-side hosting model and in this hosting model, the Blazor application going to be run directly in the browser. So, everything the application needs i.e the compilation of application code, its dependencies, and the .NET runtime are downloaded to the browser. In our upcoming Videos, we will discuss Blazor WebAssembly in detail in our Blazor Hosting Models Video.
Blazor Server
This is also called the server hosting model and in this hosting model, the application is executed on the server from within an ASP.NET Core application. Between the client and the server, a SignalR connection is established. When an event occurs on the client such as a button click, the information about the event is sent to the server over the SignalR connection.
The server handles the event and for the generated HTML a diff (difference) is calculated. The entire HTML is not sent back again to the client, its only the difference that is sent to the client over the established SignalR connection. The browser then updates the UI. It embraces the single page application architecture which rewrites the same page dynamically in response to the user action. Since only the diff is applied to update the UI, the application feels faster and more responsive to the user. In our upcoming Videos, we will discuss more Blazor Server.
Why Blazor?
The ASP.NET Blazor makes web development easier and more productive by providing a full-stack web development with .NET Framework. Following are the advantages of using Blazor.
- .NET offers a range of APIs and tools across all platforms that are stable and easy to use.
- Modern languages such as C# and F# offer a lot of features that make programming easier and interesting for developers.
- The availability of one of the best IDE in form of Visual Studio provides a great .NET development experience across multiple platforms such as Windows, Linux, and macOS.
- .NET provides features such as speed, performance, security, scalability, and reliability in web development that make full-stack development easier.
- Blazor also supports features of a SPA (Single Page Application) framework such as:
- Routing
- Layouts
- Dependency Injection
- JavaScript interop
- Forms and validation
- Server-side rendering
Where can we use Blazor?
We can use Blazor WebAssembly in any web browser that supports WebAssembly. Nowadays, any modern browser supports web assembly. So, in most of the cases, you should not have any problem. However, it is good to verify the web assembly supports by the browser in your preferred search engines and see whether the web browser supports the web assembly or not. As of this Video, the following browsers support web assembly.
- IE
- Edge
- Firefox
- Chrome
- Safari
- IOS Safari
- Opera Mini
- Android Browser
- Blackberry Browser
- Opera Mobile
- Chrome for Android
- Firefox for Android
- IE Mobile
- UC Browser for Android
- Samsung Internet
As you can see most of the browser supports web assembly. However, sometimes we need to support all the browsers such as Internet Explorer. In this case, you can not use Blazor on the client-side. As per the official Microsoft Documentation, only Internet Explorer 11 is to be supported by Blazor on the server-side.
Note: The point that you need to remember is, if you want to support only the modern web browser, then use Blazor. On the other hand, if you want to support browsers such as Microsoft Internet Explorer, then it is probably not advisable to use Blazor.
In the next Video, I am going to discuss the Environment Setup for Blazor App Development. Here, in this Video, I try to give an overview of Blazor. I hope you enjoy this Video.
 Best resource for Online free Education
Best resource for Online free Education