In this article, I am going to discuss the step-by-step procedure for creating Blazor App in Visual Studio 2019. Please read our previous article, where we discussed the Environment setup to develop the Blazor app in visual studio 2019.

Creating First Blazor App using Visual Studio 2019
Now, we are going to create our first Blazor app using Visual Studio 2019. Actually, we are going to create 2 Blazor projects. One Blazor project with server-side hosting and the other one is with client-side hosting. The first step is always first. Open Visual Studio 2019 and then click on the Create a new project option as shown in the below image.

Once you click on the Create a new project option, the Create a new project window will open. In the search textbox, search for Blazor, and here you will find two options to create Blazor projects.
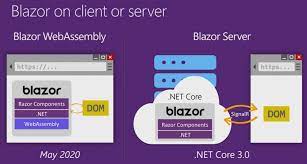
- Blazor Server App: This project template is used for creating a Blazor Server App that runs server-side inside an ASP.NET Core app and handles user interactions over a SignalR connection. This template can be used for web apps with rich dynamic user interactions.’
- Blazor WebAssembly App: This project template is used for creating a Blazor app that runs on WebAssembly and is optionally hosted on the ASP.NET Core app. This template can be used for web apps with rich dynamic user interactions.
Here, select the Blazor Server App option and then click on the Next button as shown in the below image.

Once you click on the Next button, then the configure your new project window will open. Here, you need to specify the Project name (BlazorServerApp) and the location where you want to create the project. Also, provide the solution name (MyFirstBlazorApp) and finally click on the Next button as shown in the below image. A solution is a container for one or more projects in Visual Studio.

Once you click on the Next button, it will open the Additional Information window. Here, you need to select the Target .NET Framework version. The authentication types. Whether you want to configure HTTPS and enable Docker. Select .NET 5 and simply click on the Create button as shown in the below image.
 Once you click on the Create button, it will take some time and create the Blazor Server App with the following file and folder structure. In our upcoming Videos, we will discuss the file and folder structure in detail.
Once you click on the Create button, it will take some time and create the Blazor Server App with the following file and folder structure. In our upcoming Videos, we will discuss the file and folder structure in detail.

Now run the application and you will get the following web page.

Creating Blazer WebAssembly App in Visual Studio 2019:
Once we created the Blazor Server App, now we will create the Blazor WebAssembly App and we will not create a separate project for this, instead, we will add the Blazor WebAssembly App to this existing solution. To do so, right-click on the solution and then select Add => new project option from the context menu as shown in the below image.

Once you select the New Project option, then it will open the add new project window. Again, search for Blazor in the search textbox and then select Blazor WebAssembly app and click on the Next button as shown in the below image.

Once you click on the Next button, Configure your new Project window. Here, you need to give a meaningful name (BlazorWebAssemblyApp) to your project and click on the Next button as shown in the below image.

Once you click on the Next button, then it will open the Additional Information window. Here, you need to select the Target .NET Framework version. The authentication types. Whether you want to configure HTTPS and whether you want to configure in ASP.NET Core Hosted as shown in the below image.

Once you click on the Create button, then it will take some to create the Blazor WebAssembly project with the following file and folder structure in your existing solution.

Now set BlazorWebAssemblyApp as the startup project and run the application and you should get the following webpage.

Now our solution contains two projects (one Blazor Server App and one Blazor WebAssembly App). Now let us run both the projects simultaneously.
Running Multiple Project in Visual Studio:
If you want to run multiple projects simultaneously in a visual studio, then you need to follow the below steps:
Right-click on the solution and then select the properties window. From the properties window, select the startup project from the left menu. Then select the multiple startup projects radio button from the middle pane and set the project action as start from the drop-down list for those projects which you want to run and then click on the Apply and OK button as shown in the below image.

With the above changes in place, now run the application and you should the webpages as expected. But while running the projects, if you are getting the following errors

Then simply follow the below steps.
Select Tools > NuGet Package Manager > Package Manager Console. Once the Package Manager Console window is open, simply type dotnet restore and press enter button as shown in the below image.

Once the restore successful, then again run the projects. At this time, you may get the following error.

We will discuss why this error and how to resolve this error in detail in our upcoming Videos. But, now let us solve this error in another way. Right-click on the BlazorServerApp project and select the properties option from the context menu. From the project properties window, select the Debug tab from the left pane, and from the launch drop-down list, select the Project option, and save the changes.

Now run the projects and you should see both the projects are up and running.
Note: The Blazor Server App template is used to create a Blazor application with a server-side hosting model whereas the Blazor WebAssembly template is used to create a Blazor application with a client-side hosting model. So, with Blazor we have two hosting models. One is Blazor WebAssembly (i.e. Client-side hosting model) and the other one is Blazor Server (i.e. Server-side hosting model).In the next Video, I am going to discuss the Blazor Hosting Models in detail. Here, in this Video, I try to explain how to create a Blazor application using Visual Studio 2019 step by step and I hope you enjoy this Video.
 Best resource for Online free Education
Best resource for Online free Education
