The appsettings. json file is an application configuration file used to store configuration settings such as database connections strings, any application scope global variables, etc. If you open the ASP.NET Core appsettings.

ASP.NET Core appsettings.json file
In this Video, I am going to discuss the use and importance of the ASP.NET Core appsettings.json file in detail. Please read our previous Video before proceeding to this Video where we discussed the ASP.NET Core Startup class. As part of this Video, we are going to discuss the following pointers in detail.
- What are the different Configuration Sources available in the ASP.NET Core application?
- What is the ASP.NET Core appsettings.json file?
- How to access the configuration information in ASP.NET Core Application?
- What is the Configuration Execution Order in ASP.NET Core Application?
- What is the Default Orders of reading the configuration sources?
- How to Pass Config value from Command Line in ASP.NET Core Application?
What are the different Configuration Sources available in the ASP.NET Core application?
If you have worked with the previous versions of the ASP.NET application, then you make know the importance of the web.config file. In previous versions of ASP.NET application, we generally used to store the application configuration settings such as database connection strings, any application scope global variables, and many more within the web.config file. But in ASP.NET Core, the application configuration settings can come from different configurations sources such as
- Files (appsettings.json, appsettings.{Environment}.json, where the {Environment} is the nothing but the applications current hosting environments such as Development, Staging or Production)
- User secrets
- Environment variables
- Command-line arguments
What is ASP.NET Core appsettings.json File?
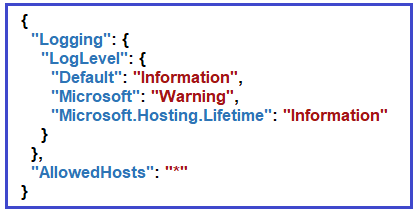
When we create an ASP.NET Core Web application with an Empty project template or Razor Pages or MVC Template or Web API Template, then the visual studio automatically creates the appsettings.json file for us as shown in the below image.

The appsettings.json file is an application configuration file used to store configuration settings such as database connections strings, any application scope global variables, etc. If you open the ASP.NET Core appsettings.json file, then you see the following code by default which is created by visual studio.

Now I am going to add a key with the name MyCustomKey within this file. To do so, please modify the appsettings.json file as shown below. As it is a JSON file, you need to store the value in the form of key-value pair.
How to access the configuration information in the ASP.NET Core application?
To access the configuration information within the Startup class, you need to use the IConfiguration service which is provided by the ASP.NET Core Framework. So, what you need to do is just inject the IConfiguration service through the constructor of the Startup class. To do so modify the Startup class which is present in the Startup.cs file as shown below.
Explanation of the above code:
First, we created a private variable of type IConfiguration _config (This IConfiguration interface belongs to Microsoft.Extensions.Configuration namespace, so bring this namespace first). Then through constructor dependency injection we inject the IConfiguration object and store it within the private variable _config. The following code exactly does this.

Then we access the configuration variable i.e. MyCustomKey using the IConfiguration service instance. The following piece of code exactly does the same thing.

Set the AspNetCoreHostingModel value to InProcess in the applications project file as shown below.
Now run the application and you should see the value as expected in the browser as shown in the below image.

Dependency Injection Design Pattern
In our previous versions of ASP.NET applications, the Dependency Injection design pattern was optional. But if you want to configure it in a traditional .NET application, then you need to use some of the frameworks like Ninject, StructureMap, IUnity container, etc.
But in ASP.NET Core application Dependency Injection is an integral part and the framework provides the inbuilt support for dependency injection. The Dependency Injection Design Pattern allows us to develop loosely coupled systems that are extensible and also easy to testable. If this is not clear at the moment dont worry, we will discuss the Dependency Injection design pattern in great detail in our upcoming Videos with asp.net core application. If you want to know how the dependency injection design pattern is used with the previous versions of ASP.NET application, then read the following Video.
https://dotnettutorials.net/lesson/dependency-injection-design-pattern-csharp/
What is the Configuration Execution Order in ASP.NET Core Application?
Before understanding the execution order, lets have a look at the appsettings.Development.json file. You can find this file within the project as shown in the below image.

Let us modify the appsettings.Development.json as shown below.
As you can see, here we are using the same key as we use in the appsettings.json file. Now run the application and see the output as shown below.

As you see from the above output, it fetches the MyCustomValue from the appsettings.Development.json file. The point that I need to make you clear, if you have a configuration setting in multiple configuration sources with the same configuration key, then the later configuration sources will override the earlier configuration sources.
What are the Default Orders of reading the configuration sources?
The default orders in which the various configuration sources are read for the same key are as follows
- appsettings.json,
- appsettings.{Environment}.json here we use appsettings.development.json
- User secrets
- Environment variables
- Command-line arguments
We already have MyCustomKey in two places i.e. appsettings.json and appsettings.development.json. Now add the same key as “MyCustomKeyâ€: “MyCustomKey Value coming from Environment Variable of launchsSettings.json†in the IIS Express profile section of the launchSettings.json file as shown below.

With this change now run the application and it should display the value coming from the environment variable.

How to Pass Config value from Command Line in ASP.NET Core Application?

Now open the browser window and type the following URL

The following is the auto-generated program class.

As you can see the Main() method of the Program class calls the CreateHostBuilder() method. Then the CreateHostBuilder() method calls the CreateDefaultBuilder() method on the Host class. This CreateDefaultBuilder() method is the method that sets the default order in which all the configuration sources are read.
If you want then you can also change this default order or even if you want then you can add your own custom configuration sources along with the existing configuration sources. In our upcoming Videos, we will discuss setting up a custom configuration source.
 Best resource for Online free Education
Best resource for Online free Education