we will be covering the SharePoint deployment App models. Since, SharePoint is moving towards the cloud, the following deployment models are available to use Apps for SharePoint −

- SharePoint-hosted
- Autohosted
SharePoint-hosted App
The SharePoint-hosted deployment type represents a way to deploy client-side, lightweight apps to SharePoint. The easiest way to think about the SharePoint-hosted App as an application that has no server-side code.
The key features of SharePoint-hosted App are −
It is an application made up of static application files or pages that reside on your SharePoint like HTML and JavaScript files that enable client-side coding.
When users access the SharePoint-hosted App, they are redirected to the page that contains your application.
The SharePoint-hosted deployment type is good for lighter-weight Apps such as branded list views, media apps, or weather apps.
If you decide to leverage the SharePoint-hosted deployment model, then you are limited to the code that does not run on the server.
You can use Silverlight with SharePoint and take advantage of HTML along with JavaScript.
Let us have a look at a simple example of SharePoint-hosted application.
Step 1 − Open Visual Studio and select the File → New → Project menu.

Step 2 − In the left pane select Templates → Visual C# → Office/SharePoint and then in the middle pane select App for SharePoint.
Enter the Name in the Name field, Click OK and you will see the following dialog box.

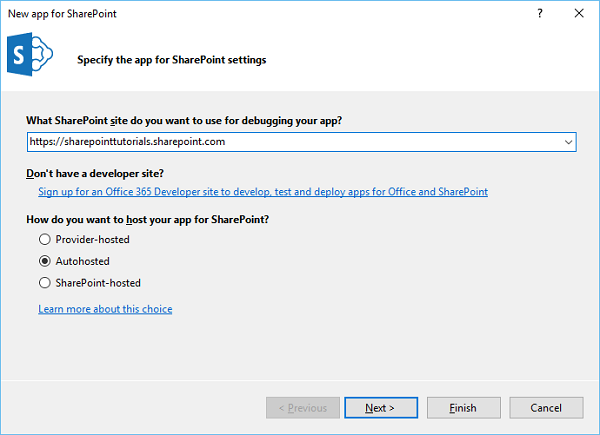
In the New App for SharePoint, we need to add the SharePoint site URL that we want to debug and then select the SharePoint-hosted model as the way you want to host your app for SharePoint.
Step 3 − Go to the SharePoint admin center and copy the SharePoint URL.

Step 4 − Paste the URL in the New App for SharePoint dialog box as shown below.

Step 5 − Click Next and it will open the Connect to SharePoint dialog box where we need to login.

Step 6 − Enter your credentials and click the Sign in button. Once you are successfully logged in to the SharePoint site, you will see the following dialog box −

Step 7 − Click Finish. Once the project is created, click the AppMenifest.xml file in the Solution Explorer.

Step 8 − Click the Permissions tab. A Scope dropdown list will open.

Step 9 − In the Scope dropdown list, select Web, which is the scope of permissions that you are configuring. In the Permission drop-down list, select Read, which is the type of permission you are configuring.

Step 10 − Open the Default.aspx file and replace it with the following code.
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint components --%> <%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage, Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master" Language = "C#" %> <%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities" Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %> <%@ Register TagPrefix = "WebPartPages" Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %> <%@ Register TagPrefix = "SharePoint" Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %> <%-- The markup and script in the following Content element will be placed in the <head> of the page --%> <asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead" runat = "server"> <script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script> <link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" /> <script type = "text/javascript" src = "../Scripts/App.js"></script> </asp:Content> <asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain" runat = "server"> <script type = "text/javascript"> function hello() { var currentTime = new Date(); $get("timeDiv").innerHTML = currentTime.toDateString(); } </script> <div id = "timeDiv"></div> <input type = "button" value = "Push me!" onclick = "hello();" /> </asp:Content>
Step 11 − Go to the Solution explorer, right-click the project and select Publish. Click the Package the app button. This builds your SharePoint-hosted app and prepares it for you for deployment to your SharePoint site.

You will see the following folder, which contains the *.app file.

Step 12 − Navigate to your SharePoint online site.

Step 13 − Click Apps for SharePoint in the left pane. A new page will open.

Step 14 − Drag your files here to upload.

Once the file is uploaded, you will see the following page −

Step 15 − Click the option - Site Contents in the left pane. Click the add an app icon as shown in the following screen shot −

A new page will open.
Step 16 − Select Your Apps → From Your Organization in the left pane and you will see that the app is available for installation. Click the app.

Step 17 − When you click the app, a dialog box opens as shown in the following screen shot. Click Trust it.

Step 18 − You will see that the app is installed. Once the installation is complete, you can click the app.

You will see the following page, which contains one button −

When you click the Push me button, it will display the current date.

Autohosted
The Autohosted deployment model is a significant departure from previous SharePoint applications. In this model, you build Apps for SharePoint, but the code is seamlessly deployed to Windows Azure in the background, so SharePoint automatically creates the cloud-hosted app for you.
The important features are −
It looks like it is running on SharePoint, but in the background it is actually deployed to a special Office 365 Windows Azure instance and registered as an authenticated and authorized App with SharePoint.
You do not have complete access to the entire platform capabilities of the Windows Azure platform with the Autohosted deployment model, but you do have enough of the platform to build some interesting applications.
Let us have a look at a simple example of Autohosted by creating a new project.
Step 1 − Select App for SharePoint 2013 and click OK.

A new dialog box opens.
Step 2 − Select Autohosted and click Next.

Step 3 − A new dialog box will open. Select ASP.NET MVC Web Application and click Finish.

Once the project is created, publish your app. The rest of the steps are the same as given for the SharePoint-hosted option.
 Best resource for Online free Education
Best resource for Online free Education

