In this article, I am going to discuss Angular Template Driven Forms in detail. Please read our previous article where we discussed the basics of Angular Forms. At the end of this article, you will understand what are Angular Template Driven Forms and when and how to use Template Driven forms in Angular Applications.

What are Angular Template Driven Forms?
The Angular Template Driven Forms are simple forms which can be used to develop forms. These are called template driven as everything we are going to use in a application is defined into the template that we are defining along with the component.
How we can develop and use these forms in Angular Application?
Let see the step by step procedure to develop and use these forms in angular application.
Step1: Importing Forms module
The ngForm directive is provided by Angular FormsModule. So, first we need ti import the Forms module in the applications root module i.e. in the app.module.ts file as shown in the below image. As you can see in the below image, we are doing two things. First the import the FormsModule from the angular library and then declare the FormsModule in the import array of the @NgModule decorator.

Step2: Create a Registration Form
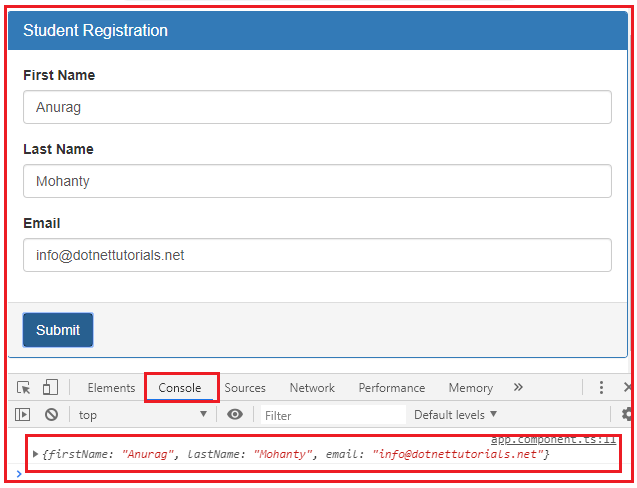
We want to create a registration form as shown in the below image to register a student. To keep this example simple, at the moment we have only 3 fields (First Name, Last Name and Email). As we progress in this course, we will add the other fields like Gender, Branch, Phone Number etc. Also, at the moment, our form contains only textboxes. In our upcoming Videos, we are going to discuss radio buttons, dropdownlist, checkbox, etc.

Modifying app.component.html file:
In order to create the above registration form, please modify the app.component.html file as shown below and then we will discuss the code in detail. Here, we are using Bootstrap CSS classes like panel, panel-primary, panel-heading, panel-title etc to style the form. If you are new how to use bootstrap in angular, then please read our how to use bootstrap in angular Video Video.
Code Explanation:
As you can see in the above code, we have created three text boxes and one button. But along with we are using something called NgForm, NgMoel, and many more things. Let us discuss these things in detail.
NgForm:
It is the directive which helps to create the control groups inside form directive. It is attached to the <form> element in HTML and supplements from tag with some additional features.
NgModel:
When we add ngModel directive to the control, all the input elements are registered with the NgForm. It created the instance of the FormControl class from Domain model and assign it to the form control elements. The control keeps track of the user information and the state and the validation status of the form control.
Next important thing is to consider is that when we use ngModel with form tag, then we should have to use the name property of the HTML control.
Two main functionalities are provided by NgForm and NgModel are the permission to retrieving the values of the control associated with the form and then retrieving the overall state of the controls in the form.
Consider the following line of code:
![]()
#studentForm is called the template reference variable and if you notice we have assigned “ngForm†as the value for the template reference variable studentForm. So the studentForm reference variable holds a reference to the form.
Now the questions arises, whether or not we need to use this local variable. Well the answer is no. We are exporting ngForm in the local variable just to use some of the properties of the form and these properties are as follows:
- studentForm.value : It gives the object containing all the values of the field contain in the form.
- studentForm.valid : This gives the value indicating if the form is valid or not. If it is valid then the value is true else the value is false.
- studentForm.touched : It returns true or false when one of the field in the form is touched or entered.
As you can see, The form tag is not associated with any action method, then the question is how we post the form data to the component. The answer is using ngSubmit directive.
Understanding ngSubmit directive:
Please have a look at the following ngSubmit directive. Here, we are using the Event Binding concept and we binding to the RegisterStudent method of the component. Instead of the submit event of the form, we are using ngSubmit which will send the actual HTTP request instead of just submitting the form.
![]()
The ngSubmit directive will submits the form when we either hit the enter key or when we click the Submit button. When the form is submitted, RegisterStudent() method of the AppComponent class is called and we are passing it the studentForm. We do not have this method at the moment in the AppComponent class. We will create this method in just a bit.
Step3: Creating RegisterStudent() method
Now, open app.component.ts file and then copy and paste the below code in it. As you can see here, we created the RegisterStudent method. At the moment, we are simply logging the value of the Angular generated Form model to the console. In order to use the NgForm in our component class, first we need to import NgForm type from "@angular/forms".
As we already discussed, The ngForm directive supplements the form element with additional features and properties like value, dirty, touched, valid etc. In the above example, we use the value property, similarly you can also use the other properties. These properties are very useful for form validations and we will discuss this in our upcoming Videos.
At the moment save all changes and browse the application and you should the output as expected. Now, launch browser developer tools by pressing F12 key and then click on the console tab. Fill the form and click on the submit button, it should log details in the console window as shown in the below image.

How to fetch the form values and store in local variable:
If you want to fetch the form control values and store in local variables then you need to modify the RegisterStudent method as shown below.

How to debug the code in Angular?
If you want to debug to make sure the values getting properly you can also add debugger as shown in the below image.

 Best resource for Online free Education
Best resource for Online free Education