In this article, I am going to discuss the HTML Attribute VS DOM Property with an example. Please read our previous article where we discussed Angular Property Binding in detail. At the end of this article, you will understand what exactly DOM is and the difference between HTML Attribute and DOM Property.

What is DOM?
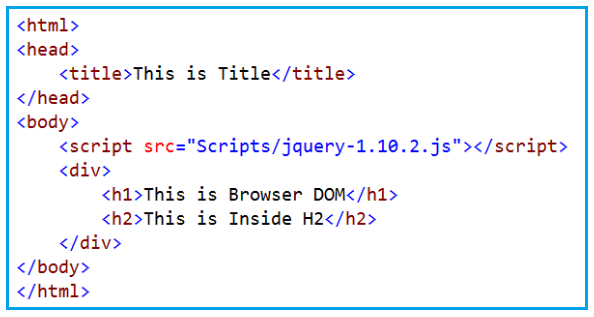
The DOM stands for Document Object Model. When a browser loads a web page, then the browser creates the Document Object Model (DOM) for that page. For example, let say we have a page with the following HTML.

When the above HTML is loaded by the browser, then it creates the Document Object Model (DOM) as shown in the below image.

So in simple words, we can say that the DOM is an application programming interface (API) for the HTML, and we can use the programming languages like JavaScript or JavaScript frameworks like Angular to access and manipulate the HTML using their corresponding DOM objects.
In other words, we can say that the DOM contains the HTML elements as objects, their properties, methods, and events and it is a standard for accessing, modifying, adding or deleting HTML elements. In our last two Videos And if you remember we disabled the buttons click event using the following code.
Interpolation example:
Property binding example:
If you look at the above two examples, you may feel that you are binding to the Buttons disabled attribute, but that is not true. You are actually binding to the disabled property of the button object. So, the Angular data-binding is all about binding to the DOM object properties and not the HTML element attributes.
What is the difference between the HTML element attribute and DOM property?
- The Attributes are defined by HTML whereas the properties are defined by the DOM.
- The attributes main role is to initializes the DOM properties. So, once the DOM initialization complete, the attributes job is done.
- Property values can change, whereas the attribute values can never be changed.
Lets prove this – The Property values can change, whereas the attribute values can neven be changed with an example. In the below example, we have set the value attribute of the input HTML element to Anurag.
At this point, run the application and you will see the value Anurag in the textbox as expected as shown in the below image.

Getting the Attribute and Property Value
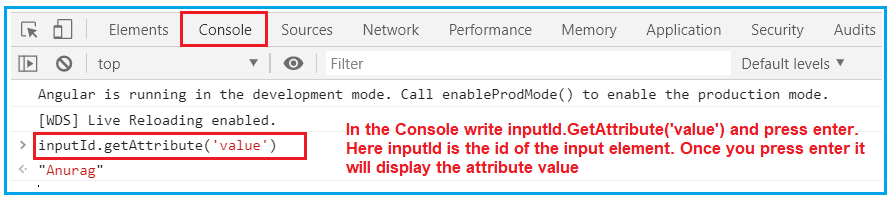
Now, launch the browser developer tools by pressing the F12 key and then click on the Console Tab. On the "Console" tab, use the getAttribute() method and the value property of the input element to get the attribute and property values. Notice at the moment both have the value Anurag. The GetAttribute() Method provides you with the attribute value of the HTML Element.

The Value Property of the DOM object provides you the property value as shown in the below image.

Now, change the value in the textbox to Mohanty on the webpage. And do the same thing once more as shown below.

Now, when we query for the attribute and property values, the attribute value is still Anurag but the property value is changed to Mohanty. So this proves that the Property values changes whereas the attribute values never changed.
So, the points to remember is that,
- The HTML attributes and DOM properties are two different things.
- Angular binding works with the properties and events, and not with the attributes.
- The job of attributes is to initialize the DOM object properties.
 Best resource for Online free Education
Best resource for Online free Education