In this article, I am going to discuss Modules in Angular Application in detail. Please read our previous article before proceeding to this article where we discussed how to create an angular project using visual studio code and moreover we are also going to work with the same project. At the end of this article, you will understand the following pointers in detail.

- What exactly a module is in angular?
- How to create a module?
- How many modules we can create in a single angular project?
- When do we need to create multiple modules?
What is a Module in Angular?
In Angular, a module is a container. In order words, we can say that a module is a mechanism to group components, services, directives, pipes. So, the grouping of related components, services, pipes, and directives is nothing but a module in angular.
Why we need Modules in Angular?
Modular development is one of the most important aspects of software development. Good software will always have self-contained modules. So, in Angular, you would like to create separate physical typescript or JavaScript files that will have self-contained code. Then definitely you would have some kind of reference mechanism by using which the modules can be referred from the places where you want to use these modules.
In TypeScript, we can do this by using the “import†and “export†keywords. That means the modules which need to be exposed should be declared using the “export†keyword while the modules which want to import the exported modules should have the import keyword.
Note: In this Video, first we will discuss the default module which is created by the angular framework when we create a new application, and then trying to understand that default module, and then we will see how to create and use our own modules in angular application.
Understanding modules in angular:
When we create a new angular project using the Angular CLI command, one module i.e. AppModule (within the app.module.ts file) is created by default within the app folder which you can find inside the src folder of your project as shown in the below image.

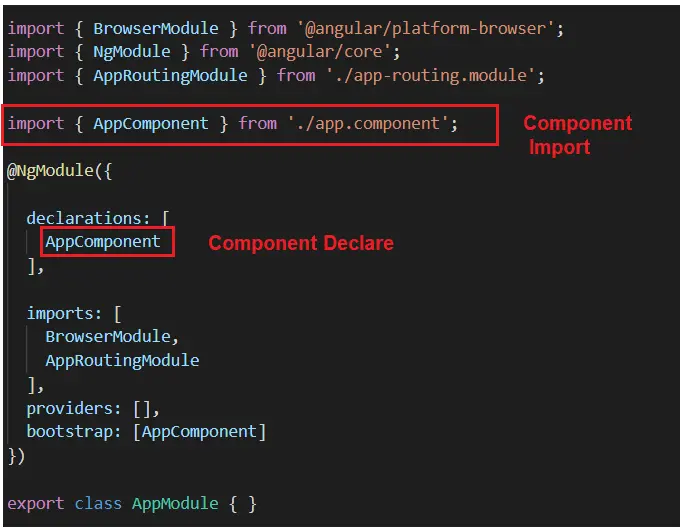
For any angular application, there should be at least one module. The AppModule (app.module.ts file) is the default module or root module of our angular application. Let us first understand this default module and then we will see how to create and use our own modules. Once you open the app.module.ts file, then you will find the following code in it.

Let us first understand the above code.
Here, AppModule is the module name and it is decorated with the @NgModule decorator. The @NgModule imported from the angular core library i.e. @angular/core. For better understanding please have a look at the following image. Here, we call NgModule a decorator because it is prefixed with @ symbol. So, whenever you find something in angular, that is prefixed with @ symbol, then you need to consider it as a decorator. In the next Video, we will discuss the in detail.

As you can see in the above image, the @NgModule decorator accepts one object and that object contains some properties in the form of arrays. By default, it has included 4 arrays (declarations, imports, providers, and bootstrap). Let us understand each of these properties of the @NgModule decorator.
Declarations Array (declarations):
The declarations array is an array of components, directives, and pipes. Whenever you add a new component, first the component needs to be imported and then a reference of that component must be included in the declarations array. By default AppComponent (app.component.ts file) is created when you create a new angular project and you can find this file within the app folder which you can find inside the src folder. If you open the app.component.ts file, then you will find the following code.

As you can see in the above image, the component name is AppComponent. And in the root module, first, this component (AppComponent) is imported and then its reference is included in the declarations array as shown in the below image.

Imports Array (imports):
In the imports section, we need to include other modules (Except @NgModule). By default, it includes two modules i.e. BrowserModule and AppRoutingModule. Like the components, here also, first you need to import the modules, and then you need to include a reference of that module in the imports section as shown in the below image.

Providers Array (providers):
We need to include the services in the providers section. Whenever you create any service for your application, first you need to include a reference of that service in the providers section and then only you can use that service in your application. In our upcoming Video, we discuss providers in detail.
Bootstrap Array (bootstrap):
This section is basically used to bootstrap your angular application i.e. which component will execute first. At the moment we have only one component i.e. AppComponent and this is the component that is going to be executed when our application run. So, this AppComponent is included in the bootstrap array as shown in the below image.

Now, I hope you understood the different section and their use of the @NgModule decorator.
How to create a Module in Angular?
In order to create a module in angular using Angular CLI, you need to use the command as shown in the below image. Here g means generate and you use either g or generate to create the module.

Let say we want to create a module called Student. So, first, open the terminal console in visual studio code and then type ng g module student and press enter as shown in the below image.
![]()
Once the module is created you will get a message as CREATE src/app/student/student.module.ts. It means the student module is created within the src => app => student folder as shown in the below image.

Like this, you can create multiple modules in a single angular application.
When do we need to create multiple modules?
Suppose, you are developing an ERP application for a company and that application includes many portals such as Customer, Employee, Account, and HR. Then you need to create separate modules for each portal like Employee Module, Account Module, HR Module, etc. The reason for creating a separate module is, AppModule (app.module.ts file) is the root module of your application and whenever you create any component, then you need to import that component as well as you need to include a reference for that component in the declarations array of the @NgModule decorator.
Imagine if you are creating hundreds or thousands of components, then you need to import and include references for all the components within the root module (AppModule) which becomes very difficult to manage as it becomes complex.
In order to overcome such complexity, what you will do is, for each portal you need to create one module and within that module, you need to add the related components of that module. And finally, you need to include a reference of that module in your root module i.e. AppModule. You may be confusing at this moment. Let us do this practically.
Step1: Create Employee module
Please type the following command and press enter
ng g module Employee
Step2: Creating EmployeeLogin Component within Employee module folder
Here, we need to create the component within the Employee folder. So, please type the following command and press enter.
ng g c Employee/EmployeeLogin
When you execute the above command, it will create the EmployeeLogin component within the Employee folder as shown in the below image.

In the same way, you can create multiple components in the same module.
Step3: Adding EmployeeLogin component reference in Employee module
In the third step, you need to add the reference of EmployeeLoginComponent in the Employee module. But, this work is automatically done by the angular framework for us. If you open the employee.module.ts file, then you will see that the import and declarations sections are automatically done as shown in the below image.

Note: If you declare a component in one module, then you cant declare the same component in another module. If you try then you will get an error when you run your application. At the moment you already declared the EmployeeLoginComponent within the Employee module and if you try to declare it again on the AppModule module then you will get an error when you run your application.
Step4: Adding Employee module reference in AppModule import section
In order to use the EmployeeLoginComponent, you need to include the reference of the Employee module into the import section of your root module i.e. the AppModule as shown in the below image.

 Best resource for Online free Education
Best resource for Online free Education