In this article, I am going to discuss Creating Angular Project using Visual Studio Code step by step using Angular CLI. Please read our Angular Environment Setup article before proceeding to this article.

Creating Angular Project using Visual Studio Code
First, create a folder with the name AngularProjects anywhere within your machine. Now, we want to create an angular project with the name MyAngularApp. So, first, launch Visual Studio Code, and then select File => Open Folder option from the context menu as shown in the below image.

Once you click on the File => Open Folder option, the following select folder window will appear. Here, you need to select the folder “AngularProjects†and click on the Select Folder button as shown in the below image.

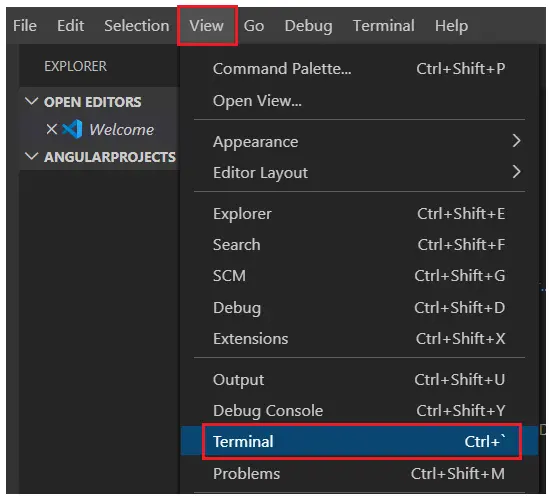
In order to create an angular project using Visual Studio Code, just click on the view and then select the Terminal option from the context menu as shown in the below image.

Once you click on the Terminal option, the Visual Studio Code console will open as shown in the below image.

Now type the command ng new MyAngularApp in the console and press enter to create the angular project as shown in the below image. The ng new command will create a new angular project.

If you are getting the following error, then its because of the Windows PowerShell execution policy.

In order to solve the above error, open Windows PowerShell in Administrator mode and type Set-ExecutionPolicy RemoteSigned and press enter as shown in the below image.

Once you press enter it will ask you the following question. Simply type A and press the enter key as shown in the below image.

When you are done, then you can set the policy back to its default value by using the Set-ExecutionPolicy Restricted command.
With the above changes in place now type ng new MyAngularApp in the console and press enter. Once you press enter it will ask you some questions. The first question is whether you want to add the routing module or not to your project as shown below.

If you want to include then add y else N and press enter. The second question it will ask you is which stylesheet format (CSS, SCSS, SASS, Less, Stylus) you would like to use in your angular project. Here, you need to select the stylesheet format using the up and down arrow. Suppose you want to include CSS, then you need to select the CSS option and press enter as shown in the below image.

Once you press the enter button, it will take some time to create the project. It will install the necessary packages which are required for the angular project. While installing the packages, sometimes you will get some error. If you got some error, then simply clean the npm cache and reinstall the Angular CLI latest version by using the following command.
npm cache clean –force
npm install -g @angular/cli@latest
Once the project created successfully, you will get the Packages installed successfully message in the console as shown below.

Change the directory to your project folder:
Let us now switch the directory to the created project folder i.e. is MyAngularApp folder. In order to change directory, type the command as cd MyAngularApp and press enter as shown in the below image.
![]()
Compiling Angular Project:
In order to compile the angular project using Angular CLI, you need to use ng serve command. So, type ng serve and press enter as shown in the below image. The ng serve command will do two things. First, it will build the angular application and then it will start the webserver.
![]()
Once the compilation completed successfully, you will get the following output.

As you can see in the above image, the webserver is running at port number 4200. So, enter the URL http://localhost:4200/ in the browser and you should get the following default page.

You can also the ng serve -o command which will compile the project, start the web server as well as open the application using your default browser. So, type ng serve -o and press enter.
 Best resource for Online free Education
Best resource for Online free Education