In this article, I am going to discuss How to Set up MVC in ASP.NET Core Application step by step. Please read our previous article before proceeding to this article where we discussed the Basics of ASP.NET Core MVC Application.

It is possible in ASP.NET Core to build an entire application using only the asp.net core middlewares. But the ASP.NET Core MVC framework provides us the features that we can use to create HTML pages and HTTP-based APIs easily. So, here we will see how to set up MVC in ASP.NET Core Application. To do so, let us first create an Empty ASP.NET Core Web Application. Later on this ASP.NET Core MVC Video series, we will see examples using the Web Application (Model-View-Controller) template.
Creating a new ASP.NET Core Application:
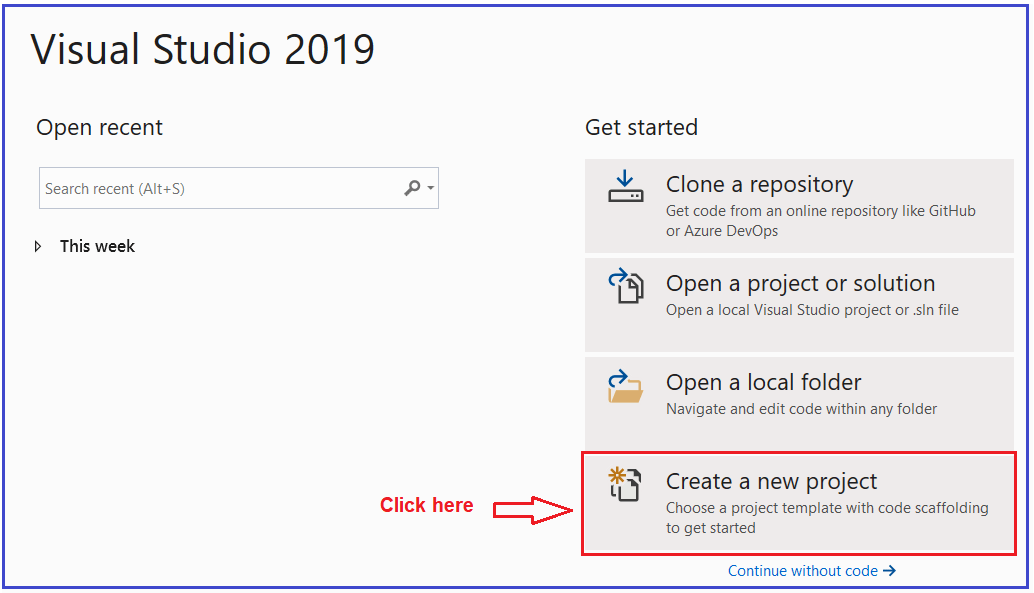
To create a new Empty ASP.NET Core Web Application, First, open Visual Studio 2019 and then click on the Create a new project tab as shown in the below image.

Once you click on the Create a new project tab, it will open the Create a new project window. From this window, you need to select the ASP.NET Core Web Application template and then click on the Next button as shown in the below image.

Once you click on the Next button, it will open the Configure Your New Project window. Here, you need to provide the necessary information to create a new project. First, give an appropriate name for your project (FirstCoreMVCWebApplication), set the location where you want to create this project, the solution name for the ASP.NET Core Web application. And finally, click on the Create button as shown in the image below.

Once you click on the create button, it will open the Create a new ASP.NET Core Web Application window where you can select the project template i.e. which type of project you want to create. As we are going to do everything manually and also from the scratch, so, select the Empty Project template and uncheck all the checkboxes from the Advanced section and finally click on the Create button as shown in the below image.

Thats it. Once you click on the Create Button, the project is going to be created with the Empty template with the following folder and file structure.

The Empty template by default does not include the setup for MVC. Now let us see how to set up MVC in asp.net core application.
Setup MVC in ASP.NET Core Application:
There are two simple steps required to set up MVC in ASP.NET Core Application.
Adding MVC Service to the Dependency Injection Container:
First, we need to add the required MVC services to the dependency injection container. To do so you need to modify the ConfigureServices() method of the Startup class which is present within the Startup.cs class file as shown below. The following piece of code will include all the required services which are required to develop ASP.NET core MVC application. Once you add this, you can use Models, Controllers, Views, and many other features in your ASP.NET Core Application.

Note: Along with AddMVC() method, we also have AddControllersWithViews() method. In the next Video, we will discuss these two methods in detail as well as we will also discuss the difference between these two methods and when to use one over another.
Adding Controller in ASP.NET Core Application:
In ASP.NET Core MVC application, all the Controllers should be present within a specific folder called Controllers. So first we need to add the Controllers folder within the root project folder. Once you add the Controllers folder then add a new class file with the name HomeController within the Controllers folder. Once you add the HomeController class, your project folder structure should be as shown below.

Now open the HomeController class and then copy and paste the following code in it. In order to make a class as a controller in ASP.NET Core MVC, that class needs to be inherited from the Controller base class. So, you can see in the below code our controller i.e. HomeController is inherited from the Controller class. This Controller class belongs to Microsoft.AspNetCore.Mvc namespace.
With the above changes in place, now run the application and see the output as shown in the below image.

We are not getting the output from the Index action method of the HomeController. The above output is coming from the below code which you can find in the Configure method of Startup class.

How to configure our Index Action Method of HomeController?
We need to tell to the MVC framework to use the Index action method of our Home Controller as the default route. To do so, we need to add the required MVC middleware to the application request processing pipeline. So, modify the Configure Method of Startup class as shown below. The MapDefaultControllerRoute() method add the MVC middleware to the request processing pipeline.
Now, run the application and you should get the output as expected as shown in the below image.

Understanding MapDefaultControllerRoute() middleware
Let have a look at the definition of the MapDefaultControllerRoute() middleware.

As shown in the above image, the default controller is Home and the default action method is Index for our application. This is the reason why when we run the application, the Index action method of the Home Controller handles the request. But if you want then you can also change this default behavior and that we will discuss in our upcoming Videos.
So, in short, to Setup MVC in asp.net core application, first we need to add the required MVC services to the dependency injection container and secondly, we need to configure the MVC middleware in the request processing pipeline.
 Best resource for Online free Education
Best resource for Online free Education