To create a Bottom Tab Navigator using Material, we need to use the createMaterialBottomTabNavigator function available in the react-navigation library. It is designed with the material theme tab bar on the bottom of the screen. It provides you with pleasing UI features and allows you to switch between different routes with animation

The most important highlight of the Material Bottom Tab Navigator is that routes are “lazily initializedâ€, i.e., the screen components corresponding to the routes are not mounted until they are focused upon.
Creating Application And Installing Modules:
Step 1: Open your terminal and install expo-cli by the following command.
npm install -g expo-cli
Step 2: Now create a project by the following command.
expo init demo-app
Step 3: Now go into your project folder i.e.demo-app
cd demo-app
Step 4: Install the required packages using the following command:
npm install –save react-navigation-material-bottom-tabs react-native-paper react-native-vector-icons
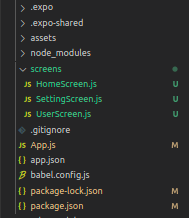
Project Structure: The project directory should look like the following:

Project Structure
Example: Now, lets set up our Material Bottom Tab Navigator, along with some basic CSS styling. There will be 3 screens in our demo application: Home Screen, User Screen, and Settings Screen. Thus, we will have 3 tabs to navigate between these 3 screens. First, we will add our App.js file which will hold the Material Bottom Tab Navigator logic. Along with the basic information regarding the screen and label, we will also add icons and basic styles while setting it up.
- App. js
Now, we need the three screens we will navigate to.
- HomeScreen.js
- UserScreen.js
- SettingScreen.js
Run the file: Start the server by using the following command.
expo start
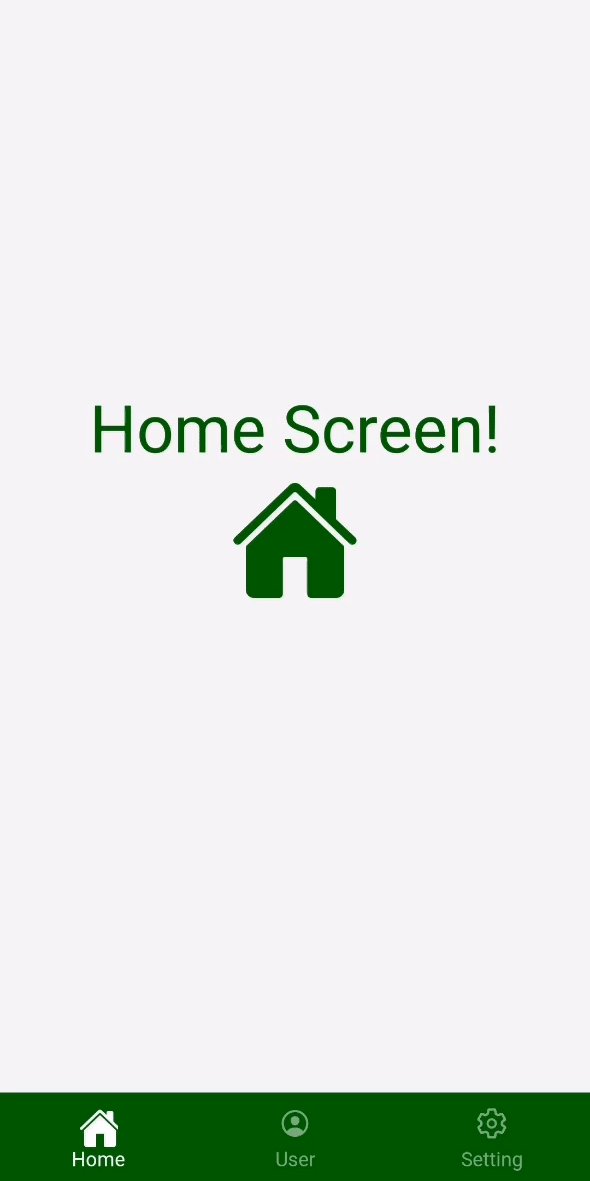
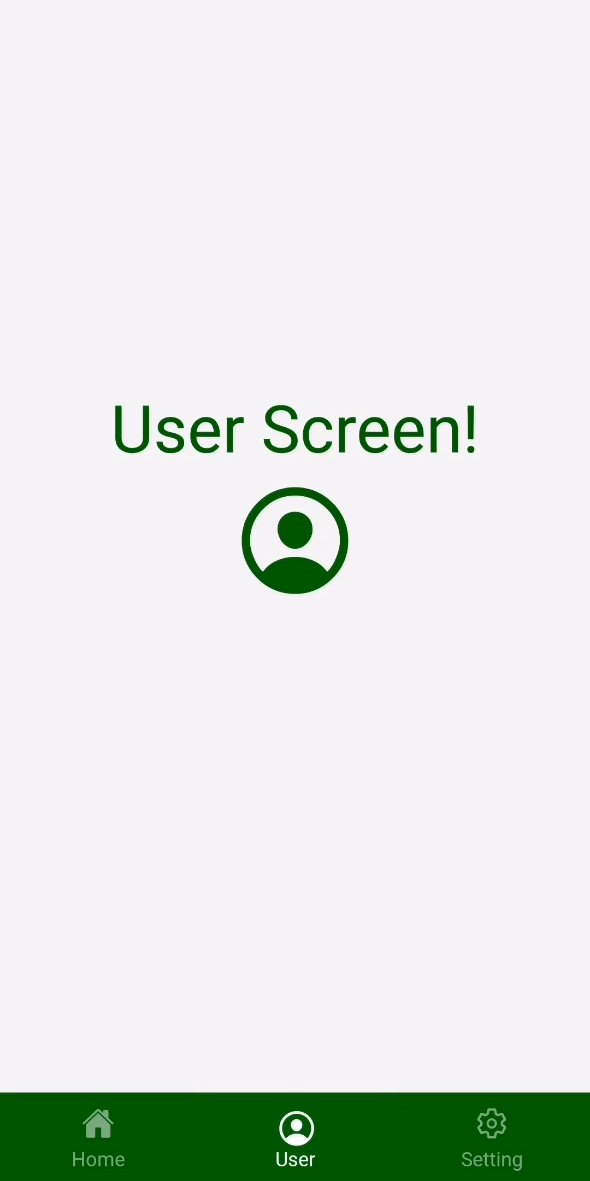
Output: Notice when you tap on a single tab, there is a slight animation. This is automatically provided by the Material Bottom Tab Navigator.

Output
Reference: https://reactnavigation.org/docs/material-bottom-tab-navigator/
 Best resource for Online free Education
Best resource for Online free Education